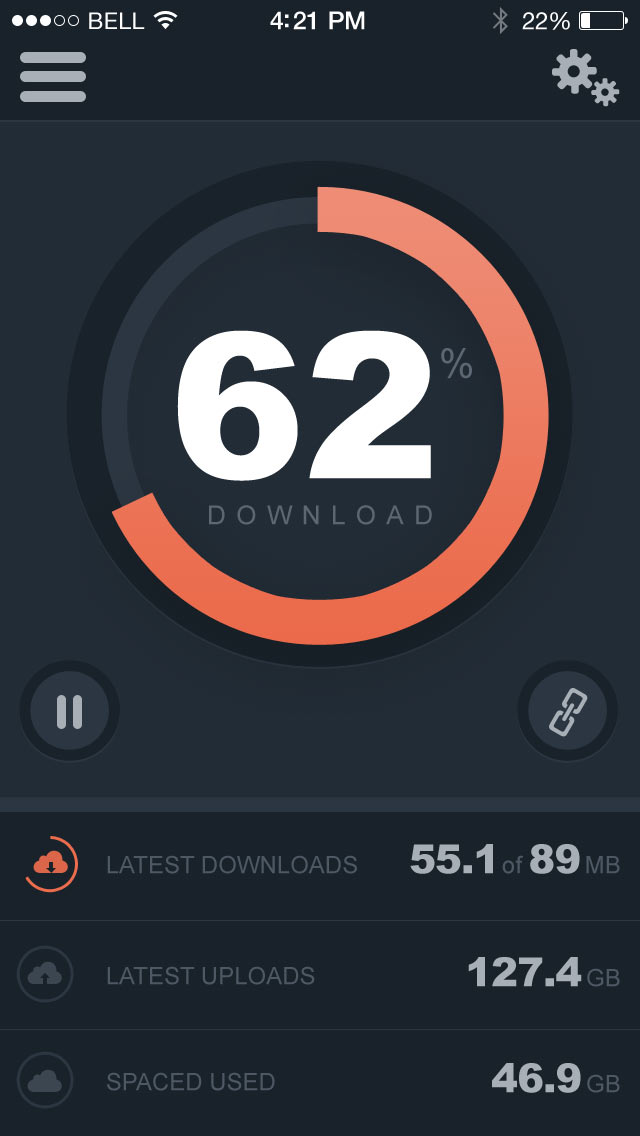
Buat Antarmuka Aplikasi Downloader Mobile di Photoshop

Photoshop adalah aplikasi yang fantastis untuk membuat mockups untuk aplikasi mobile. Alat vektornya, dikombinasikan dengan efek Layer Style, memungkinkan perancang membuat tata letak proyek mereka dengan cepat. Dalam tutorial ini, saya akan menunjukkan cara membuat desain aplikasi unduh untuk iPhone, di Photoshop. Setelah selesai, Anda akan memiliki pemahaman yang baik tentang bagaimana menciptakan elemen antarmuka modern, serta grafik dan grafik di Photoshop. Mari kita mulai!
Tutorial Aset
Anda memerlukan aset berikut untuk menyelesaikan tutorial ini. Silahkan download sebelum anda memulai. Jika tidak tersedia, cari alternatifnya.
1. Buat Dokumen Baru
Langkah 1
Mulailah dengan membuat file baru ( File> New ) 640 x 1136px , dimensi standar untuk desain retina iPhone 5. Memetakan pedoman; 20px di kedua sisi aplikasi untuk membantu Anda menyelaraskan elemen. Dokumen Anda akan terlihat seperti ini.

2. Buat Struktur Latar Belakang
Pada langkah ini kita akan membuat struktur latar belakang dasar untuk aplikasi. Jika Anda melihat disainnya, Anda akan melihat bahwa itu dipecah menjadi tiga area, Top Bar , Area Konten Utama , dan Area Detail yang Lebih Rendah .

Langkah 1
Pilih Rectangle Tool (U) dan gambar persegi panjang mulai dari bagian atas dokumen yang tingginya 120px . Gunakan Info Window (F5) untuk melihat dimensi bentuknya.


Ini akan menjadi Top Bar . Nama layer TopBar BG . Ubah warna menjadi
#1a242c.

Pergi ke Layers Panel (F7) dan klik kanan pada layer dan pilih Blending Options. Pilih Drop Shadow dan letakkan drop shadow 2px , Angle sampai 90 derajat dengan warna
#2b3642.
Menambahkan bayangan kecil semacam itu mungkin terasa sia-sia tapi saya sangat percaya bahwa ini adalah detail yang lebih kecil yang membuat perbedaan antara desain yang bagus dan desain yang hebat.


Langkah 2
Kami sekarang akan membuat area konten utama. Dengan menggunakan proses yang sama dengan Top Bar , buatlah bentuk menggunakan Rectangle Tool (U) yang lebar 640px dengan tinggi 620px .
Gunakan pemetik warna dan pilih
#222c36. Beri nama layer Konten Utama BG .
Selanjutnya pergi ke Layer Styles dialog lagi dan memilih drop shadow yang 8px di kejauhan, sebuah Penyebaran dari 100% , 90 derajat sudut, dengan warna
#2b3642.
Posisikan bentuk latar belakang konten utama tepat di bawah Top Bar . Masukkan bentuk konten utama 2px di bawah lapisan Top Bar sehingga Anda bisa melihat bayangan drop Top Bar .

Jadi, struktur utama harus mulai terbentuk sekarang.

Langkah 3
Bar bagian bawah bisa dibuat sama dengan yang lain. Buat bentuk persegi panjang yang diposisikan langsung di bawah latar belakang konten utama yaitu memiliki lebar 640px dan tinggi 336px . Pilih warnanya
#19222a. Beri nama layer Bottom BG .
Sekali lagi, pastikan untuk memposisikan lapisan langsung di bawah lapisan konten utama sehingga Anda bisa melihat drop shadow dari layer di atas. Desain Anda akan terlihat seperti ini:

3. Bar Navigasi Atas
Ayo pindah ke Top Bar .
Langkah 1
Buka file PSD iOS7 GUI PSD (iPhone) yang ada di Tutorial Assets . Ambil status bar putih, dan letakkan dengan menyeret dan menjatuhkannya di atas kanvas. Posisikan layer status bar di bagian atas.

Langkah 2
Buka file Ikon Ikon Tambahan yang ada di Tutorial Assets . Selanjutnya, seret dan lepaskan ikon navigasi kiri (ikon 3 bar) dari ikon tambahan PSD. Dengan menggunakan panduan 20px di kedua sisi, posisi ikon navigasi kiri sesuai dengan panduan padding 20px sebelah kiri.

Langkah 3
Selanjutnya, seret ikon pengaturan dari ikon tambahan PSD, ke dalam desain Anda dan posisikan ke kanan kanvas, kembali menggunakan panduan padding 20px. Bar Teratas Anda sekarang sudah selesai.

4. Area Isi Utama
Area konten utama mungkin terlihat rumit tapi jika Anda melihatnya dengan hati-hati, itu hanya serangkaian lingkaran. Mari fokus pada kelompok yang lebih besar dulu.
Langkah 1
Buat lingkaran yang 506px lebar 506px tinggi. Nama layer Lingkaran 1 . Sekali lagi, gunakan Info Window (F5) untuk memastikan Anda memiliki dimensi yang benar. Ini akan menjadi lingkaran latar belakang. Dari color picker pilih
#19222asebagai bentuk warna. Pusat menyelaraskan lingkaran dan posisikan 40px di bawah Bar Atas .
Pergi ke Layers Panel (F7) dan klik kanan pada layer dan pilih Blending Options. Pilih Drop Shadow dan letakkan bayangan drop 1px , Angle of 90 derajat dengan warna
#2b3642.
Ini adalah efek yang sama dengan bentuk Top Bar . Memiliki sentuhan kecil serupa seperti ini di seluruh aplikasi menciptakan konsistensi dan menambah kesempurnaan desain yang telah selesai.

Langkah 2
Lingkaran berikutnya adalah untuk menjadi adalah 436px lebar 436px tinggi dan diposisikan di tengah-tengah lingkaran yang lebih besar. Nama layer Circle 2 . Dari color picker pilih
#2b3642sebagai bentuk warna.
Langkah 3
Lingkaran lain kemudian dibuat di 385px lebar 385px tinggi. Dari color picker pilih
#222c36sebagai bentuk warna. Beri nama layer ini Circle 3 .
Selanjutnya pergi ke Blending Options untuk layer circle dan pilih Inner Shadow. Ubah Opacity menjadi 5% , Jarak ke 30px dan Size to 40px . Dari color picker, pilihlah
#000000warna Inner Shadow . Lihat di bawah untuk efek yang tepat.
Seperti yang bisa Anda lihat, kawasan ini mulai terbentuk sekarang.

Langkah 4
Lingkaran berikutnya mungkin adalah yang paling sulit untuk dieksekusi. Ini indikator kemajuan oranye. Buat lingkaran yang tingginya 458px dengan tinggi 458px dan letakkan di tengah lingkaran. Beri nama layer ini Circle 4 .

Pergi ke Blending Options dan masukkan Add a 45px Inner Stroke . Pilih gradien untuk stroke sesuai warna hex di bawah ini:

Sekarang ganti isi Lingkaran 4 sampai 0% .


Langkah 5
Selanjutnya, ubah layer menjadi smart object dengan membuka Layer> Smart Object> Convert to Smart Object .

Setelah lapisan telah diubah menjadi objek cerdas, letakkan bayangan jatuh di lapisan Lingkaran 4 . Pilih warna
#000000, Opacity di 20% , Jarak dari 20px dan Ukuran di 80px . Lihat di bawah untuk rincian yang tepat:
Langkah 6
Ok, selanjutnya kita harus memutuskan berapa persentase indikator kemajuan oranye. Ini dibuat dengan menggunakan Layer Mask. Di bar alat, pilihPolygonal Lasso Tool (L)

Dari bagian tengah layer Circle 4 buatlah pilihan yang mirip dengan gambar di bawah ini.

Setelah Anda puas dengan pilihan, buat Layer Mask dengan membuka Layer> Layer Mask> Hide Selection

Langkah 7
Sekarang pilih Type Tool (T) dan pilih area tengah lingkaran dan ketik " 62 " dengan atribut berikut:
- Font: Arial Hitam
- Ukuran: 100pt
- Warna :
#ffffff.
Sekarang pusatkan teks di dalam lingkaran.


Di samping " 62 ", buat layer tipe lain dan masukkan " % " dengan rincian berikut:
- Font: Arial Reguler
- Ukuran: 20pt
- Warna:
#5b6773

Posisikan " % " sesuai gambar di bawah ini.

Langkah 8
Langsung di bawah " 62 ", buat layer tipe lain menggunakan Type Tool (T) . Dengan perincian sebagai berikut:
- Font: Arial Reguler
- Ukuran: 13pt
- Pelacakan: 400
- Warna:
#5b6773.
Lalu, ketik " DOWNLOAD " dalam huruf kapital.

Posisikan layer jenis ini sesuai gambar di bawah ini.

Jadi kita memiliki progress yang menunjukkan lengkap, seharusnya terlihat seperti ini:

Langkah 9
Berikutnya adalah dua tombol melingkar yang lebih kecil. Menggunakan panduan padding di sebelah kiri, membuat lingkaran dengan menggunakanEllipse Tool (U) , 100px lebar 100px tinggi. Dari color picker, pilih
#19222a. Beri nama layer ini Circle 5 . Posisikan lingkaran ini sesuai gambar di bawah ini.
Di dalam lingkaran itu, buat lingkaran kecil lainnya yang tingginya 78px dengan tinggi 78px . Nama layer ini Lingkaran 5a . Dari pemilih warna pilih
#2b3642.
Langkah 10
Pilih kedua lapisan, Lingkaran 5 dan Lingkaran 5a dan klik kanan. Buka Lapisan Duplikat .

Setelah lapisan digandakan, ganti nama mereka Circle 6 dan Circle 6a masing-masing dan letakkan langsung di sebelah kanan untuk diselaraskan dengan panduan padding yang tepat.

Dari file PSD Ikon Tambahan , salinlah ikon Jeda dan posisikan di dalam lapisan Lingkaran 5 .

Dari Ikon Set Gratis , cari Ikon Tautan (baris 2, 5 di seberang). Salin ikon ke dalam desain dan posisi Anda yang berpusat di dalam lapisan Lingkaran 6 .

Gunakan Transform Tool (Command / Ctrl-T) dan ubah datanya menjadi 38pxwide dengan tinggi 48px (200% lebih besar). Hapus efek layer yang ada di icon dengan mengklik kanan layer dan pilih Clear Layer Style . Dari pemilih warna pilih
#a8afb6.
5. Daerah Bawah
Mari kita pindah ke bagian bawah. Bagian ini dibagi menjadi tiga baris.
Langkah 1
Pilih Rectangle Tool (U) dan gambar persegi panjang mulai dari bagian atas dokumen yang tingginya 108px . Beri nama lapisan di bawah 1 .

Klik dua kali pada thumbnail layer untuk mengubah warnanya. Pada color picker pilih warna
#19222a. Pergi ke Layers Panel (F7) dan klik kanan pada layer dan pilih Blending Options . Pilih Drop Shadows dan letakkan Drop Shadow 1px, Angle of 90 degrees dengan warna #2b3642.
Gandakan layer Lower 1 dan beri nama layer baru Lower 2 . Posisi langsung di bawah Lower 1 . Ulangi duplikasi layer lagi dan ganti nama layer baru menjadi Lower 3 dan letakkan tepat di bawah layer Lower 2 .

Langkah 2
Selanjutnya kita akan membuat ikon melingkar kecil dan konten. Ikon pertama akan menunjukkan bahwa pengguna saat ini mendownload file, jadi kita perlu menggunakan indikator kemajuan oranye yang serupa dengan yang kita lakukan untuk lingkaran yang lebih besar.
Menggunakan panduan bantalan kiri, membuat lingkaran kecil 50px lebar 50pxtinggi dalam Bawah 1 daerah lapisan. Sebutkan Lingkaran Bawah 1 .

Pergi ke Blending Options untuk layer dan letakkan 3Dx Outer Stroke dengan warna # eb6c4d.

Sekarang pasang fill pada layer Lower Circle 1 sampai 0% .

Selanjutnya, ubah layer menjadi objek cerdas dengan membuka Layer> Smart Object> Convert to Smart Object .

Ok, selanjutnya kita harus memutuskan berapa persentase indikator kemajuan oranye. Ini dibuat dengan menggunakan Layer Mask . Di bar alat, pilih Polygonal Lasso Tool (L)

Dari bagian tengah layer Lower Circle 1 buatlah pilihan yang mirip dengan gambar di bawah ini.

Setelah Anda puas dengan seleksi buat Layer Mask dengan membuka Layer> Layer Mask> Hide Selection . Dari ikon gratis yang disediakan, cari ikon awan dengan panah ke bawah (baris 6, 5 di seberang). Salin ikon ke dalam desain dan posisi Anda yang berpusat di lapisan Lower Circle 1 .
Hapus efek layer yang ada di icon dengan mengklik kanan layer dan pilih Clear Layer Style . Dari pemetik warna pilih
#db664a. Harus terlihat seperti ini:
Langkah 3
Di sebelah kanan indikator download kita akan menaruh beberapa teks. Jadi pilih Type Tool (T) dan klik kira-kira 30px ke kanan layer Lower Circle 1 . Dengan perincian sebagai berikut:
- Font: Arial Reguler
- Ukuran: 12pt
- Warna:
#5b6773
Lalu, ketik DOWNLOAD TERBARU di ibukota.


Langkah 4
Selanjutnya, pilih Type Tool (T) dan klik ke kanan padding guide. Sejajarkan teks dengan memilih ikon di bawah ini di jendela paragraf (Window> Paragraph).

Dengan rincian berikut, ketik "55.1 dari 81MB"
- Font: Arial Hitam
- Ukuran: 20pt
- Warna:
#a8afb6
Selanjutnya kembali dan sorot "of" dan "MB" dan beri mereka rincian berikut:
- Font: Arial Reguler
- Ukuran Font: 12pt
- Warna:
#5b6773.
Mungkin butuh sedikit usaha dengan jarak teks untuk memastikan teksnya terpasang dengan benar. Jadi setelah selesai, layer Lower 1 Anda akan terlihat seperti ini:

Langkah 5
Di Lower 2, kita perlu memasukkan informasi yang serupa. Menggunakan panduan bantalan kiri, membuat lingkaran kecil 50px lebar 50px tinggi dalam Bawah 2 daerah lapisan. Sebutkan Lingkaran Bawah 2 . Pergi ke Blending Options untuk layer dan tempelkan 3px outer stroke dengan warna
#eb6c4d.
Sekarang pasang fill pada layer Lower Circle 2 sampai 0% . Sekali lagi, Dari kumpulan ikon gratis juga disertakan, temukan ikon awan dengan panah ke atas (baris 6, 4 di seberang). Salin ikon ke dalam desain dan posisi Anda yang berpusat di lapisan Lower Circle 2 .
Hapus efek layer yang ada di icon dengan mengklik kanan layer dan pilih Clear Layer Style . Dari pemilih warna pilih
#3c4651
Langkah 6
Di sebelah kanan indikator download kita akan menaruh beberapa teks. Jadi pilih Type Tool (T) dan klik kira-kira 30px ke kanan layer Lower Circle 2. Ketik "TERBARU UPLOADS" dalam huruf kapital dengan rincian sebagai berikut:
- Font: Arial Reguler
- Ukuran Font: 12pt
- Warna:
#5b6773

Langkah 7
Selanjutnya cukup buat duplikat teks "55.1 dari 89MB" dengan mengklik kanan layer di Layer Window dan masuk ke Duplicate Layer .

Tarik Layer baru ke Lower 2 dan ubah teks menjadi "127.4GB" .
- Font: Arial Hitam
- Ukuran: 20pt
- Warna:
#a8afb6.
Untuk GB, gunakan atribut berikut:
- Font: Arial Reguler
- Ukuran: 12pt
- Warna:
#5b6773
Setelah selesai baris akan terlihat seperti ini.

Langkah 8
Baris terakhir, Lower 3 , akan menggunakan struktur yang sama dengan Lower 2 . Kita perlu mengulangi proses yang sama seperti yang kita lakukan untuk konten di Lower 2 .
Jadi, dengan menggunakan panduan bantalan kiri, membuat lingkaran kecil 50px lebar 50px tinggi dalam Bawah 2 daerah lapisan. Sebutkan Lingkaran Bawah 3 . Pergi ke Blending Options untuk layer dan tempelkan 3px outer stroke dengan warna
#eb6c4d.
Sekarang pasang fill pada layer Lower Circle 3 sampai 0% .
Sekali lagi, Dari kumpulan ikon gratis juga disediakan, temukan ikon awan biasa (baris 6, ke-3). Salin ikon ke dalam desain dan posisi Anda yang berpusat di lapisan Lower Circle 3 .

Langkah 9
Di sebelah kanan indikator download, kita akan memasukkan beberapa teks.Jadi pilih Type Tool (T) dan klik kira-kira 30px ke kanan layer Lower Circle 2 . Ketik "SPACE DIGUNAKAN" dengan huruf kapital dengan rincian sebagai berikut:
- Font: Arial Reguler
- Font: Ukuran: 12pt
- Warna:
#5b6773

Langkah 10
Akhirnya, buat duplikat teks "127.4GB" dari Lower 2 dengan mengklik kanan layer di Layer Window dan masuk ke Duplicate Layer .

Tarik Layer baru ke Bawah 3 dan ubah teks menjadi "46.9GB" .
- Font: Arial Hitam
- Ukuran: 20pt.
- Warna:
#a8afb6
GB berada di:
- Font: Arial Reguler
- Ukuran: 12pt
- Warna:
#5b6773

Kesimpulan
Dalam tutorial ini, saya telah menunjukkan kepada Anda bagaimana menggunakan masker layer, benda cerdas, dan berbagai teknik lainnya untuk membantu Anda membuat desain aplikasi iPhone di Photoshop. Saya harap Anda telah mempelajari sesuatu dari semuanya, dan dapat menggunakan teknik ini untuk membuat desain aplikasi Anda sendiri.


Komentar
Posting Komentar